비전공자를 위한 웹 개발 첫걸음 : 직접 웹 사이트 만들기
비전공자도 OK! 5분 단위의 강의를 따라가다 보면 원하는 웹 사이트 완성!
이 강의를 듣고 나면 이런 핵심 역량을 갖춘 인재가 돼요
웹 사이트의 기본 구조를 이해하고 웹 개발의 기초를 다질 수 있어요.
HTML과 CSS의 핵심 개념에 대해 배우고, 상상하는 아이디어를 직접 웹 사이트로 구현할 수 있어요.
PC, 스마트폰, 태블릿 등 다양한 기기에서 자유자재로 동작하는 반응형 웹을 만들 수 있어요.
코드잇 뮤직, MBTI 프로젝트 등을 완성하며 자유자재로 원하는 사이트를 구현할 수 있게 돼요.
Project1. 뉴스레터 구독 페이지
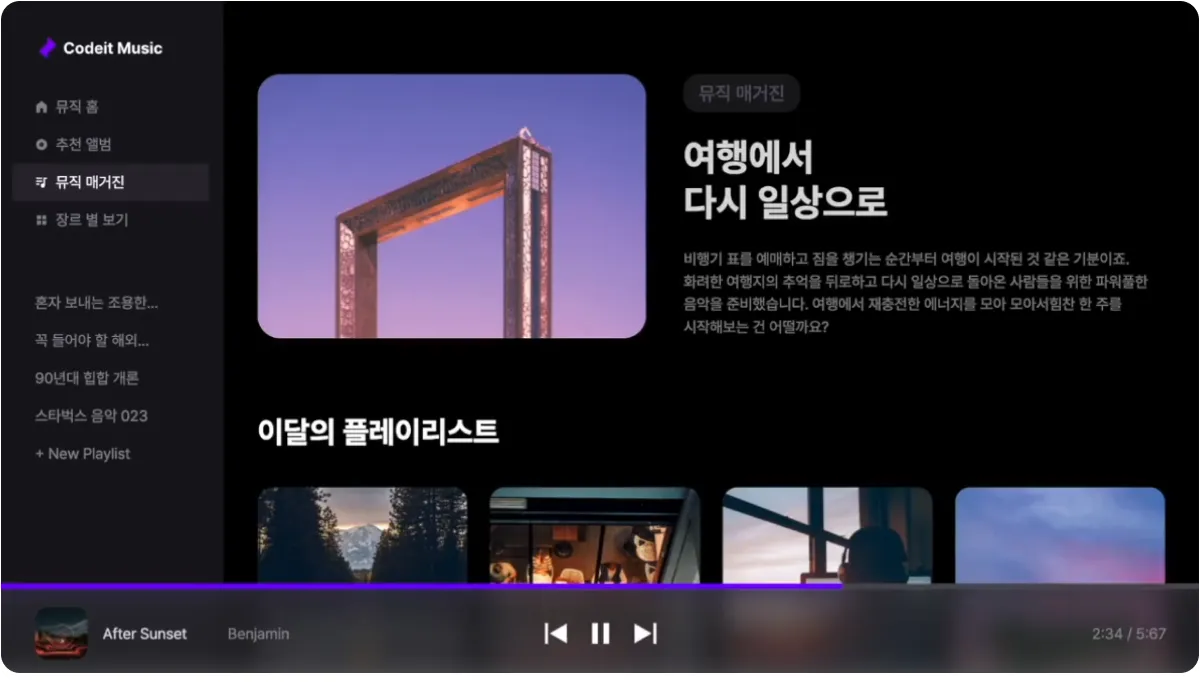
Project2. 코드잇 뮤직
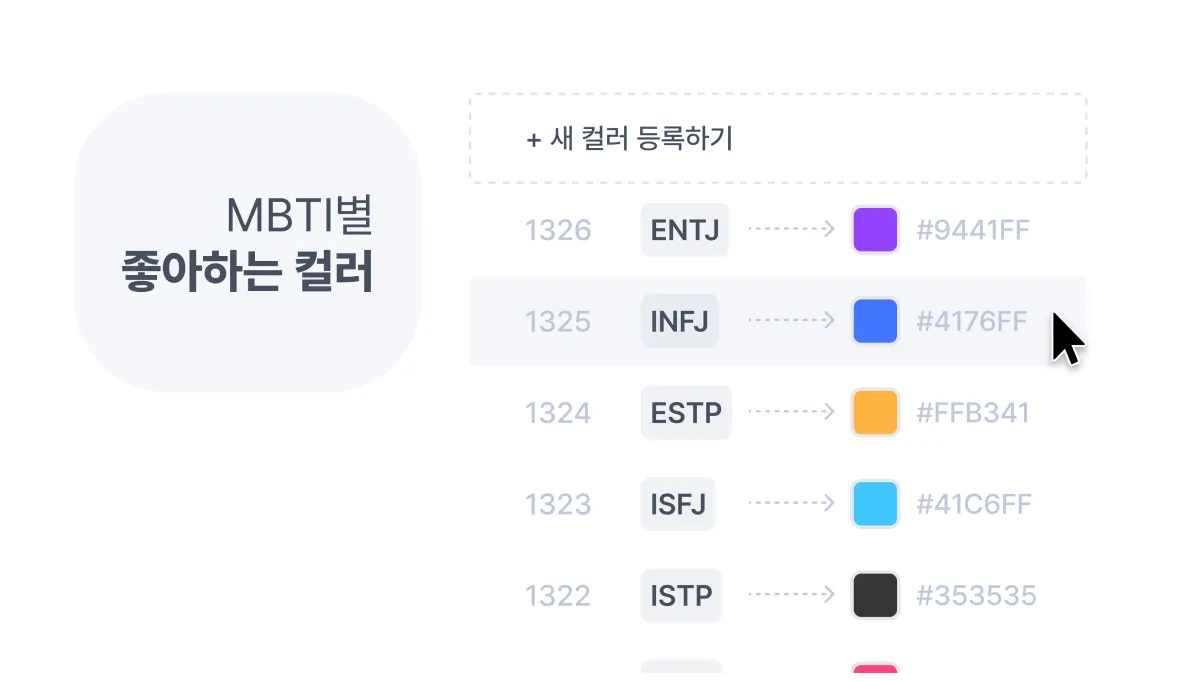
Project3. MBTI 사이트
HTML/CSS 기초부터 시작했던 코드잇 덕분에, 지금은 개발자로 일해요 - 프론트엔드 개발자 강귀영님
유튜브에도 출연한 MBTI 빙고 서비스 - 수강생 Kat님의 작품
비전공자도 OK! 파이썬 기초부터 실전 프로젝트까지 완벽하게
상세 커리큘럼
화살표를 클릭해서 상세 내용을 확인해 보세요
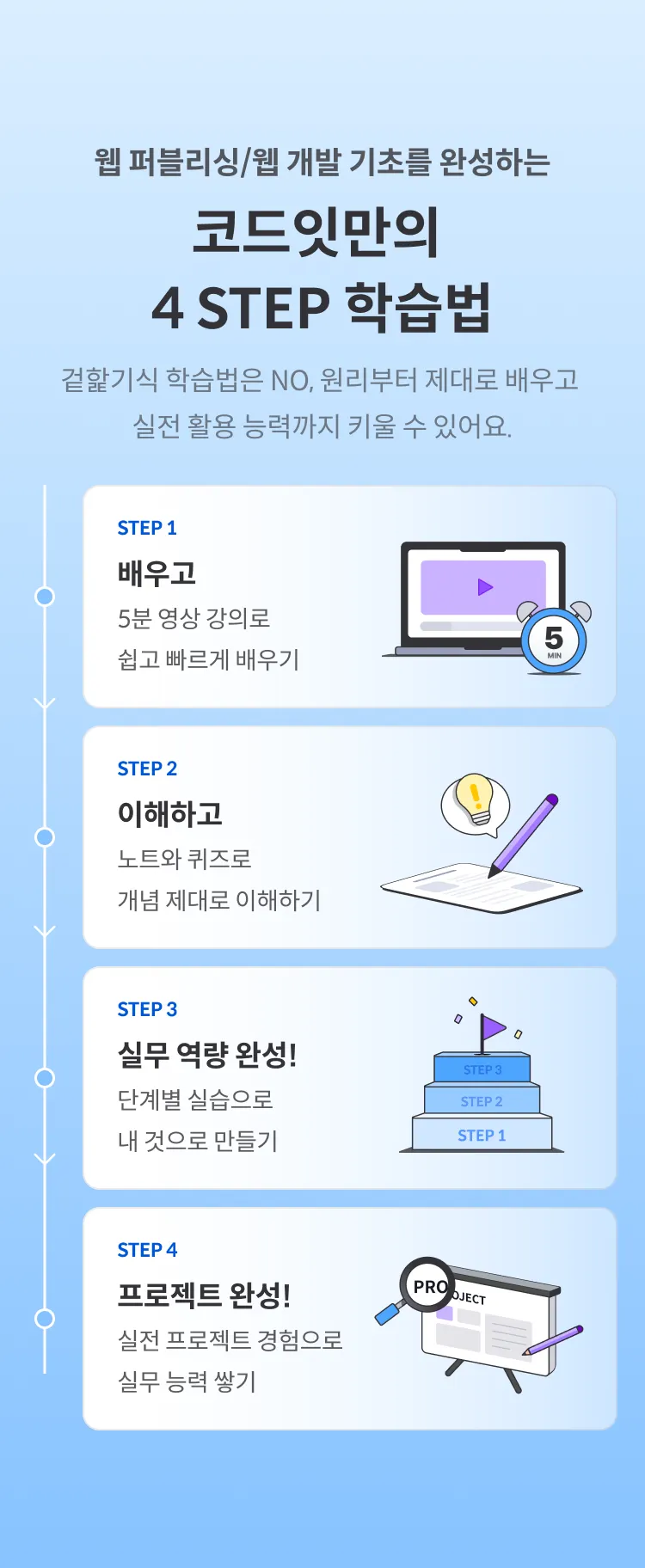
1단계 HTML/CSS 기초 다지기
2단계 CSS 핵심 개념 마스터하기
3단계 고급 스타일링과 레이아웃 구성하기
4단계 반응형 웹 실습과 실전 프로젝트 완성하기
웹 구성 요소별 실습으로 HTML/CSS 마스터
다양한 케이스별 실습으로
웹 구성 요소 하나하나 직접 만들어봐요
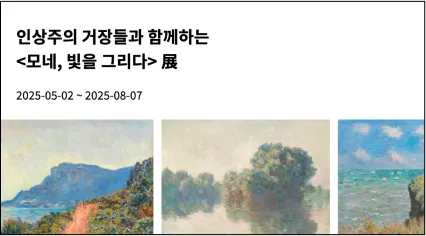
다양한 색상 단위와 크기 단위
rgb, rgba 색상 단위와 크기 단위를 사용해서 전시 포스터를 만들어 보세요.
배경 이미지와 그라디언트 적용
.container를 수정해서 배경 이미지와 그라디언트를 적용해 보세요.
그림자와 불투명도 적용
주어진 스타일과 결과 미리보기를 참고해서 여행 액티비티 사이트를 완성해 보세요.
가로 스크롤
예시 이미지를 참고해서 가로 스크롤을 적용해 보세요.
헤더 레이아웃
선택자 목록을 활용해서 마진과 너비를 예시와 같이 적용해 보세요.
가상클래스 :hover
버튼에 마우스를 올렸을 때 배경색이 #524cad로 바뀌도록 만들어 보세요.
다양한 링크 동작
소셜 미디어 프로필에 넣을 간단한 사이트를 완성해 보세요.
Position, Flexbox, Grid 복습
포지션, 플렉스박스, 그리고 그리드를 사용해 요소들을 예시처럼 배치해 보세요.
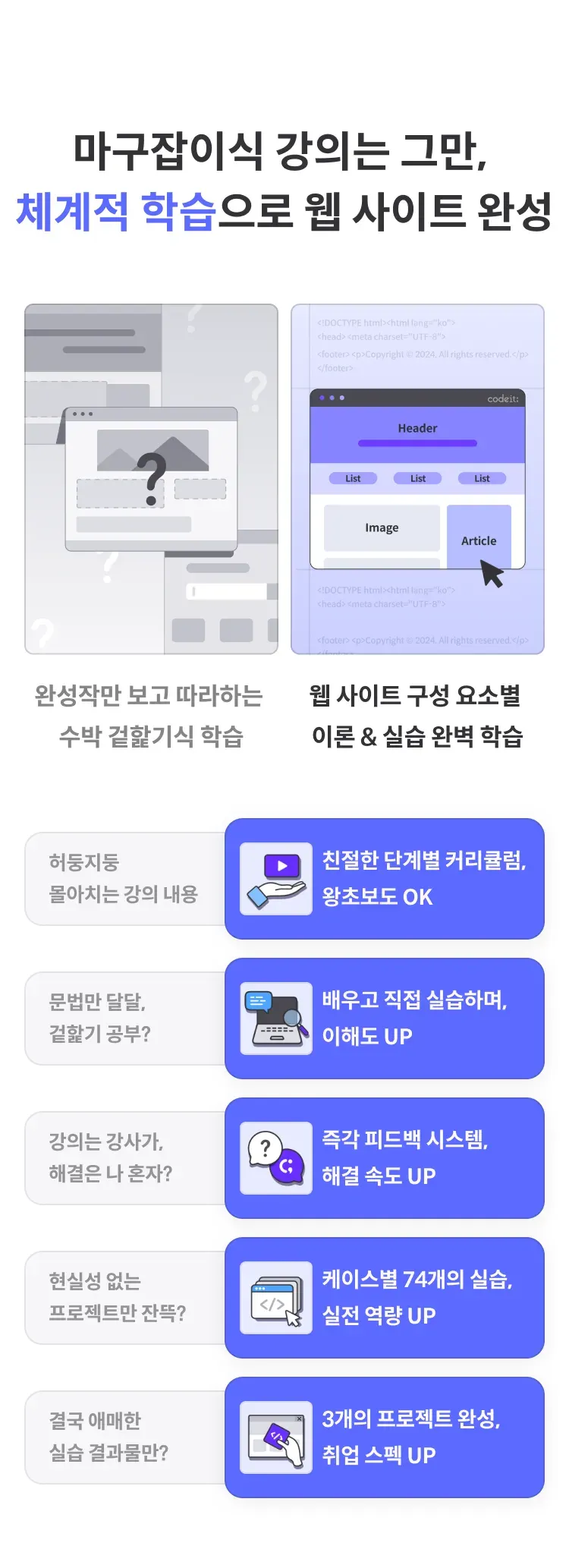
자체 제작 100% 고퀄리티 강의를 경험해 보세요
성의 없는 PPT 자료? 몰아치는 학습 내용? NO!
이해를 돕는 고퀄리티 시각 자료와 상세한 강의 내용을 체험해 보세요!
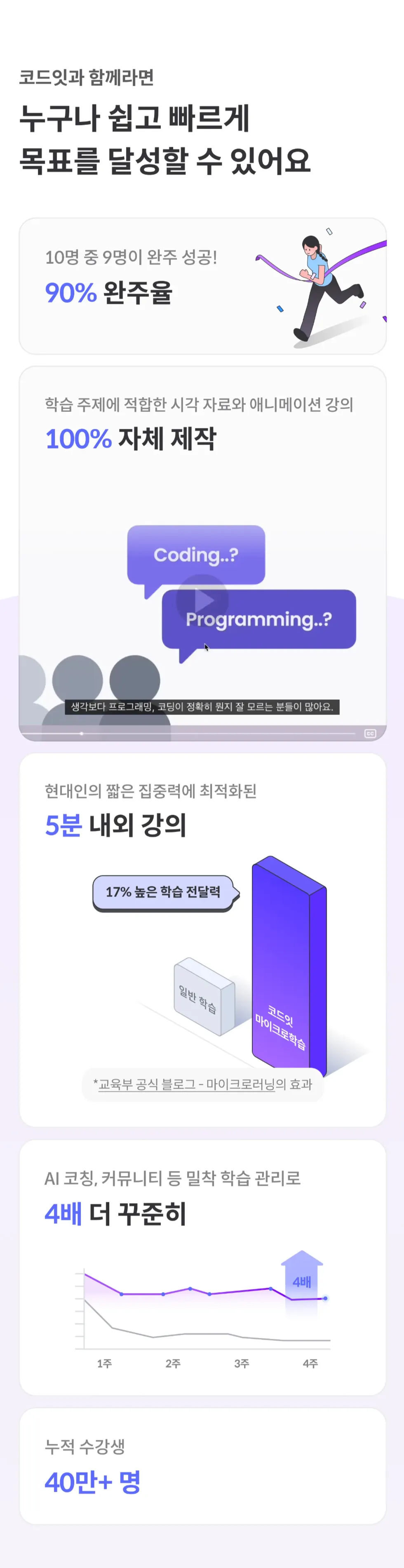
공부 습관을 완성하는 코드잇만의 학습 시스템
5분 내외의 짧은 강의로
부담 없이 공부
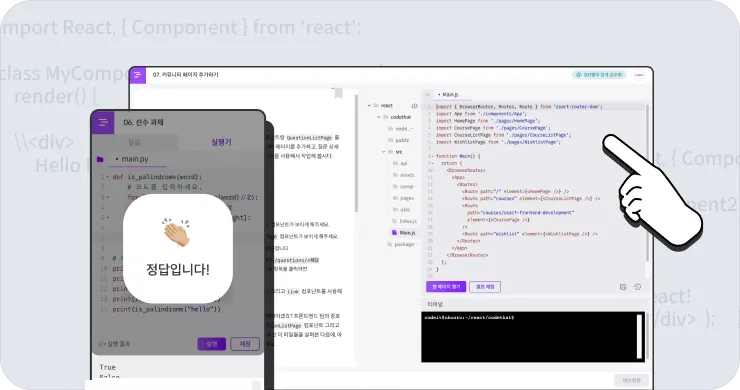
이것저것 설치 필요없이
자체 코딩 실행기로 실습
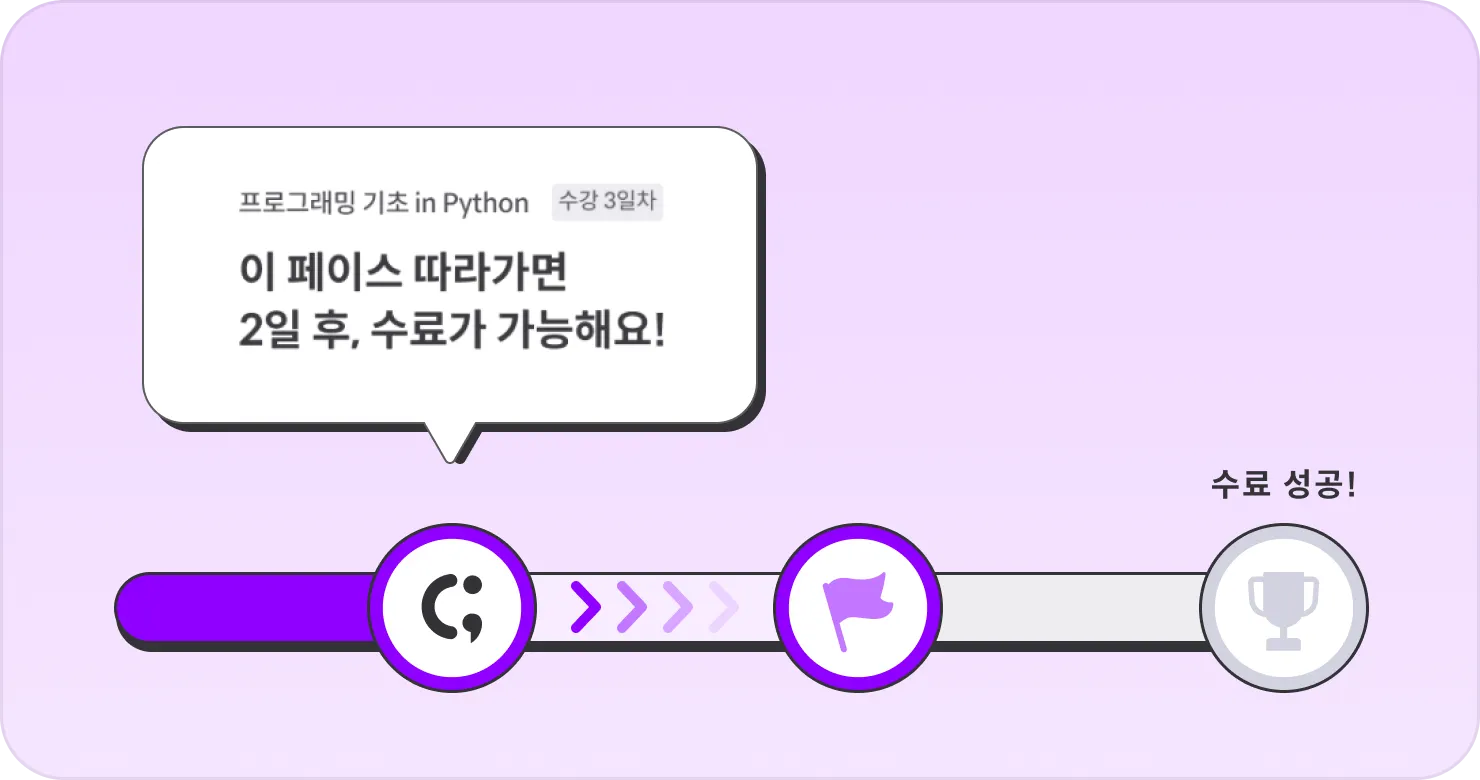
학습 속도를 체크해주는
페이스메이커
게임하듯이 재미있게 공부하는
동기부여 시스템
궁금할 때 마다 바로 질문하고 해결하는
AI GURU
기다리지 말고 커뮤니티에
실시간 도움 요청
타사 온라인 강의 하나 가격에 4,000+ IT 강의를 무제한으로
코드잇 멤버십을 구독하면 업무 자동화 뿐만 아니라
데이터 분석, 챗GPT, 인공지능, 웹 개발, 디자인 등
원하는 모든 강의를 무제한으로 수강할 수 있어요!